Webflow-Formulare mit Form.taxi verbinden

In diesem Artikel erklären wir, wie ein Formular in Webflow mit Form.taxi verbunden wird. Die Einrichtung erfolgt in wenigen Schritten und ist schnell abgeschlossen. Anschließend übernimmt Form.taxi die Formularsendungen von Webflow und kümmert sich um die weitere Verarbeitung und Benachrichtigung.
Webflow ist ein visuelles Content-Management-System (CMS) und eine No-Code-Webdesign-Plattform, mit der Nutzer responsive Websites ohne Programmierkenntnisse erstellen können. Besonders beliebt ist Webflow bei Designern und Agenturen, die mehr kreative Kontrolle als bei klassischen CMS wie WordPress benötigen.
Das Form.taxi Backend empfängt Formulareinsendungen von Websites und übernimmt die weitere Verarbeitung und Benachrichtigung. Websites, die mit dem CMS Webflow erstellt werden, können einfach und in wenigen Schritten mit Form.taxi verbunden werden. Die Erstellung der Formulare in Webflow kann dabei völlig frei mit den gewünschten Eingabefeldern und Design erfolgen. Es ist nur die bereitgestellte Sendeadresse in den Formulareinstellungen von Webflow einzutragen und schon werden die Sendungen mit Form.taxi übertragen. Form.taxi betreibt die Server zur Speicherung und Verarbeitung der Formulareingaben innerhalb der Europäischen Union und erfüllt die Datenschutz-Standards nach der DSGVO.
Voraussetzungen
Das benötigen Sie, um dieser Anleitung zu folgen:
- Einen Webflow-Account
- Form.taxi Account. Der kostenlose Tarif ist für die Einrichtung ausreichend.
Schritt 1: Formular zur Webflow-Seite hinzufügen
(Ist das Formular bereits in Webflow vorhanden, fahren Sie mit Schritt 2 fort.)
Erstellen Sie im ersten Schritt Ihr Formular in Webflow. Sie können das Formular in Struktur und Design völlig frei nach den Anforderungen umsetzen.
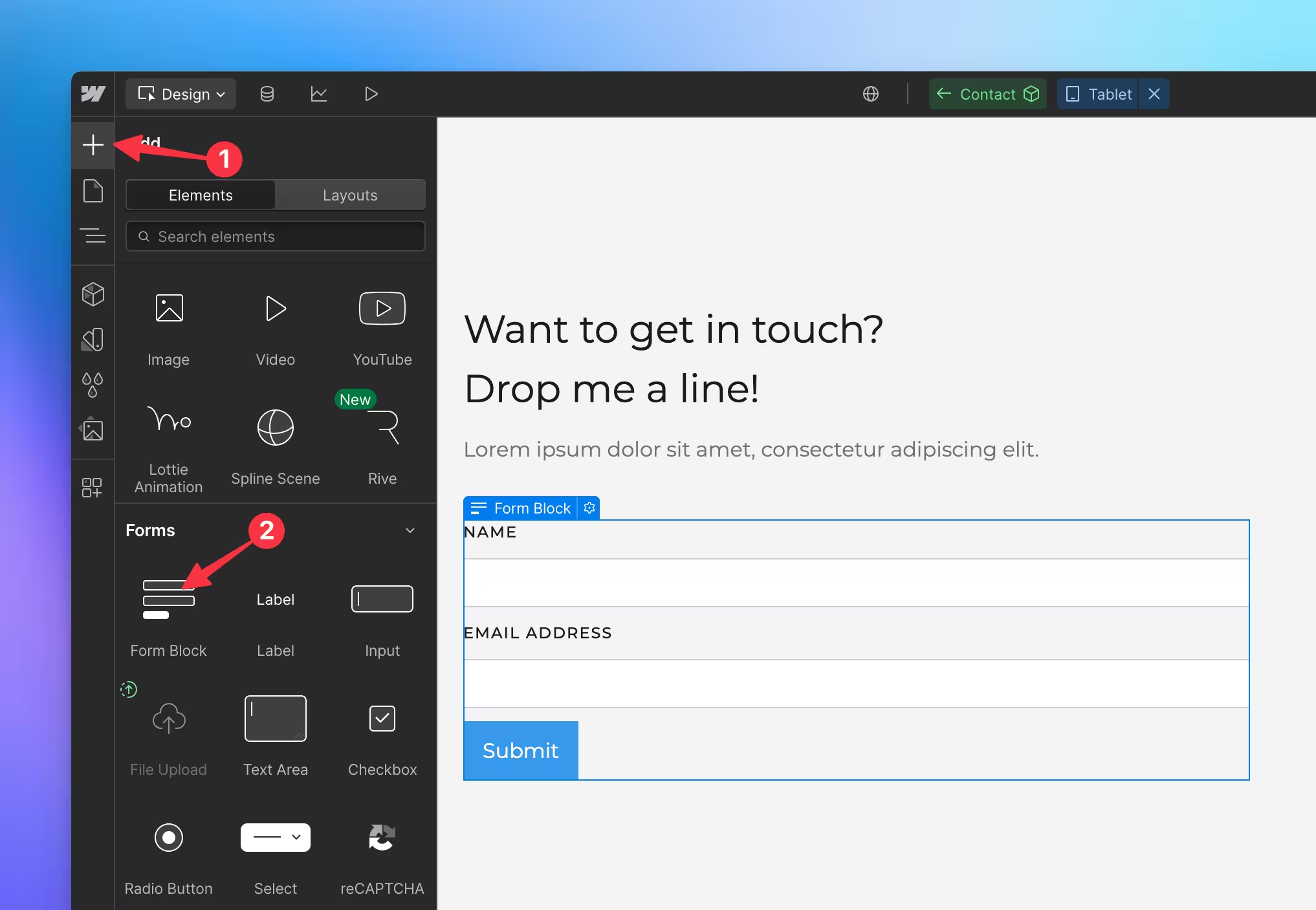
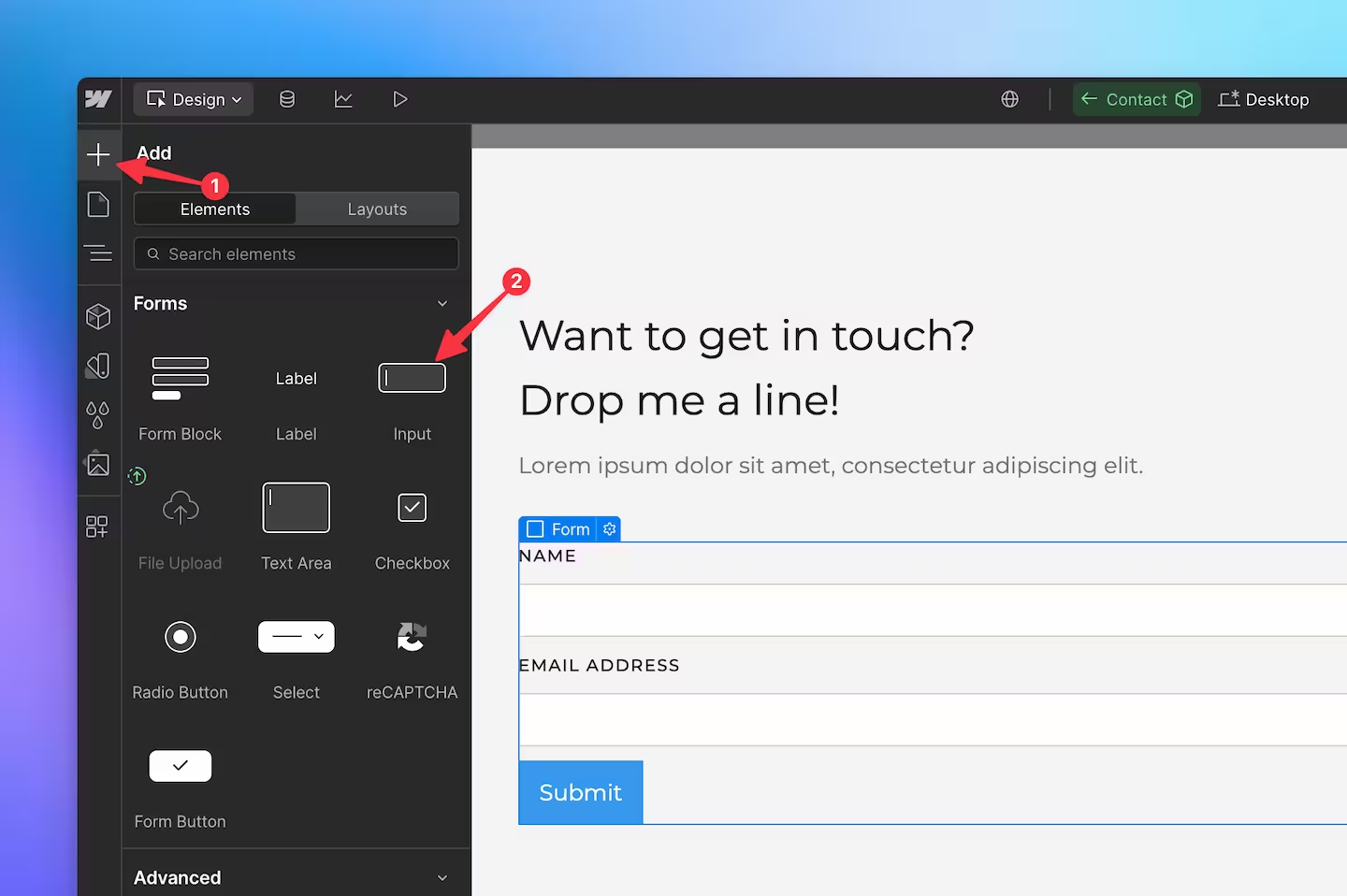
Um einer Webflow-Seite ein neues Formular hinzuzufügen, starten Sie damit, im Designer ein neues Element Form Block an der gewünschten Stelle der Webseite einzufügen.

Ein neuer Formular-Block kommt als Vorgabe bereits mit 2 Formularfeldern. Fügen Sie nach Bedarf die weiteren benötigten Eingabefelder zu Ihrem Formular hinzu, indem Sie diese aus der Forms-Sektion einfügen.
Wenn Sie die Grundlagen zur Erstellung von Formularen in Webflow erlernen möchten, bietet Webflow dieses Lernvideo an:

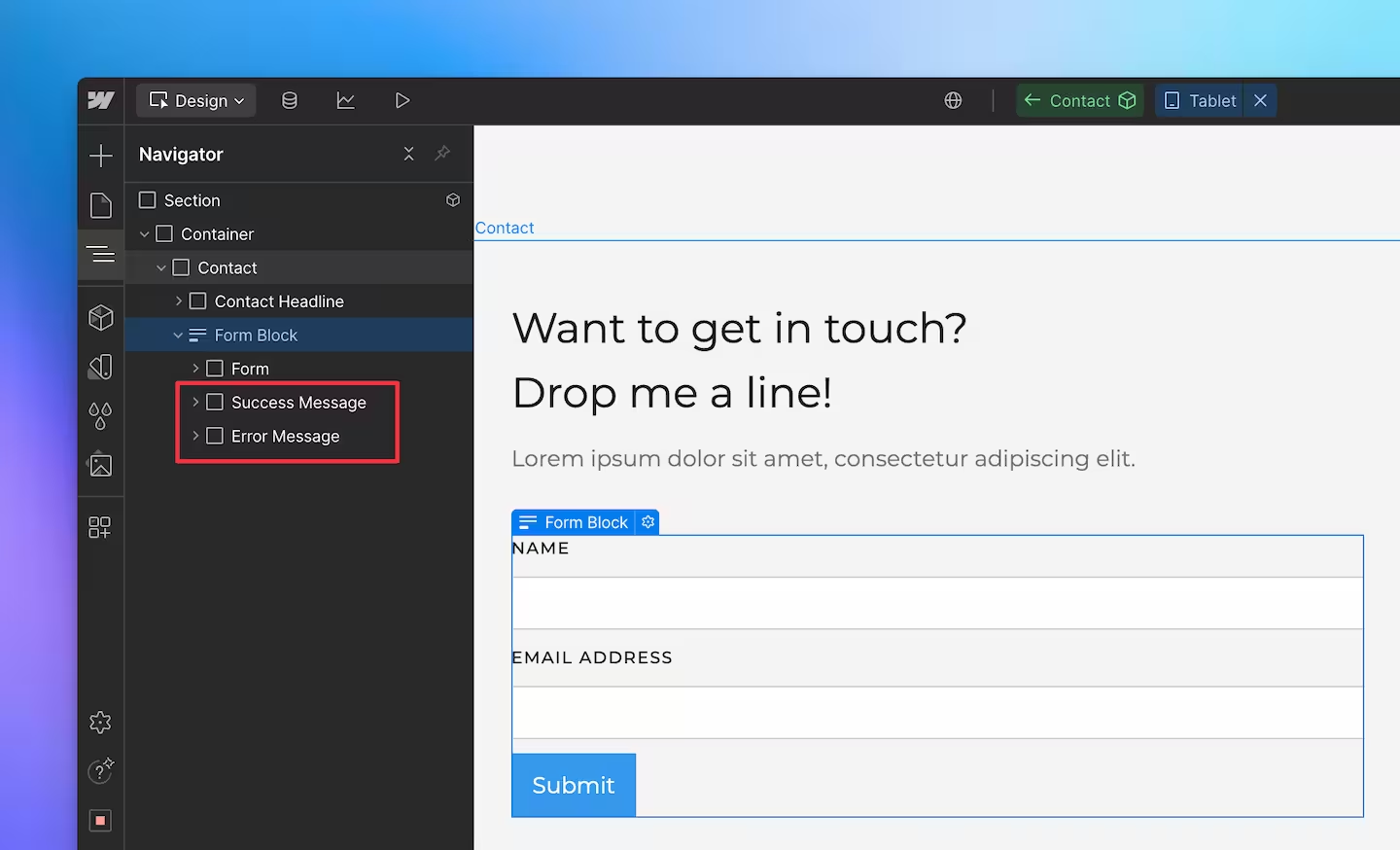
Die beiden Elemente zur Anzeige einer Erfolgs- bzw. Fehlermeldung können Sie ignorieren, da die Meldungsanzeige in Folge von Form.taxi übernommen wird.

Schritt 2: Formularverbindung bei Form.taxi anlegen
Damit die Übertragung der Formularsendungen von Form.taxi übernommen werden kann, ist eine individuelle Sendeadresse für das Formular erforderlich. Diese erhalten Sie durch Registrierung des Formulars im Online-Panel von Form.taxi.
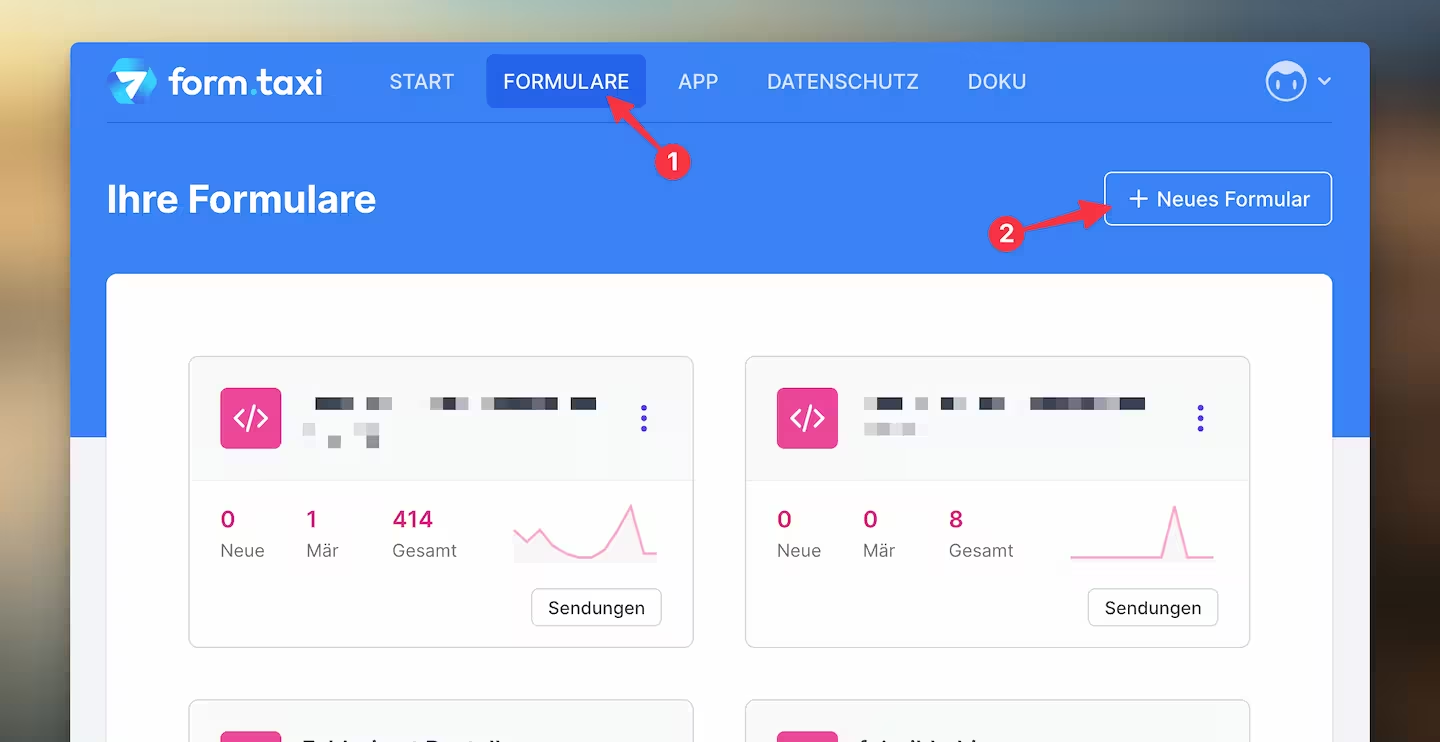
Rufen Sie das Form.taxi Panel auf und loggen Sie sich mit Ihrem Account ein. Im Bereich Formulare erhalten Sie eine Übersicht über alle Ihre vorhandenen Formularverbindungen und können mit Klick auf Neues Formular eine neue Verbindung für Ihr Webflow-Formular anlegen.

Legen Sie das Formular bei Form.taxi mit den gewünschten Angaben an. Beachten Sie dazu folgende Hinweise:
- Wählen Sie als Formularinhalt: Individuelles Formular
- Tragen Sie als Website-Adresse die Adresse Ihrer Webflow-Website ein. Beispielsweise: https://meine-site.webflow.io
- Als Erfolgsmeldung können Sie neben der Standardseite von Form.taxi eine selbst gestaltete Webseite angeben, die dem Nutzer nach dem Absenden des Formulars als Bestätigung angezeigt wird. Erstellen Sie dafür bei Ihrer Webflow-Site eine passende Seite und geben Sie deren Webadresse (URL) bei Form.taxi an.
Nach dem Anlegen des Formulars wird Ihnen die Sendeadresse angezeigt. Mit dieser Adresse werden die Sendungen des Formulars zu Form.taxi übertragen. Kopieren Sie die Sendeadresse für die Verwendung bei Webflow.
Schritt 3: Sendeverbindung bei Webflow herstellen
Damit Sendungen Ihres Formulars mit Form.taxi übertragen werden, müssen Sie die Sendeadresse nur noch in den Formulareinstellungen bei Webflow eintragen.
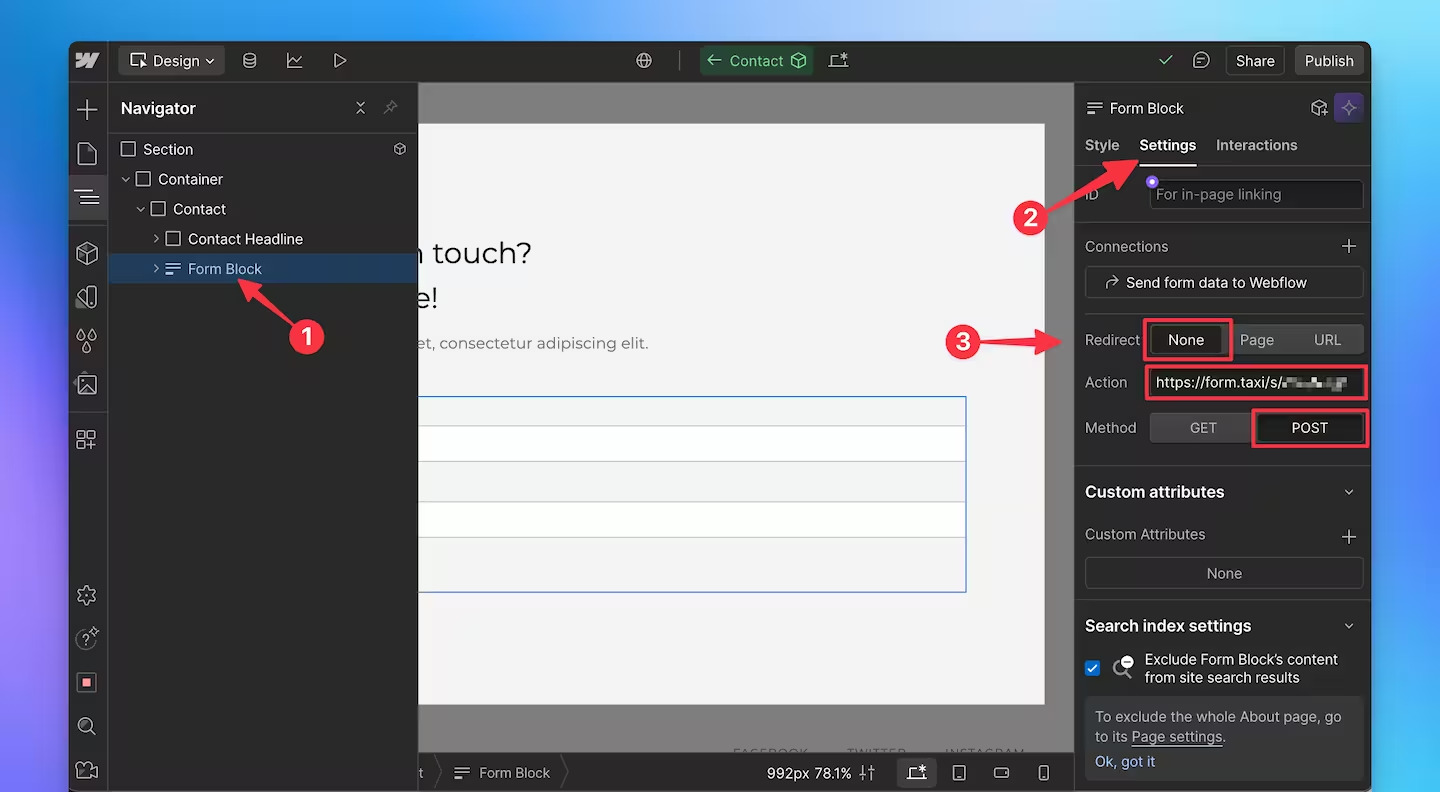
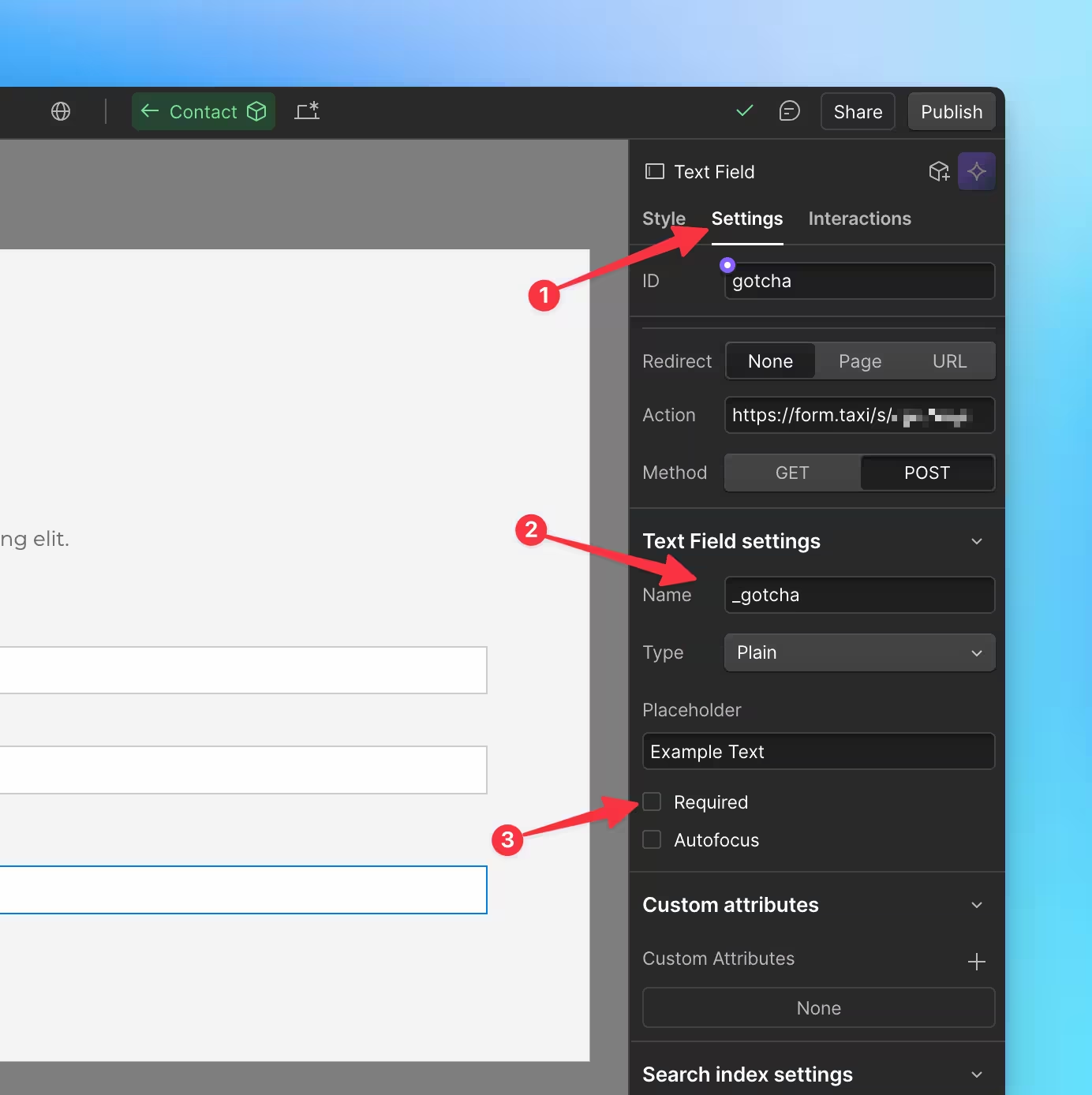
Wählen Sie dazu im Navigator den Form Block des Formulars aus. Nun können in der rechten Seitenleiste die Settings folgendermaßen eingestellt werden:
- Redirect auf None. Die Anzeige der Erfolgsseite wird von Form.taxi übernommen.
- Action: Hier fügen Sie die vollständige Sendeadresse ein.
- Method: Diese Einstellung muss auf POST gesetzt sein.

Damit ist die Verbindung zu Form.taxi hergestellt und Sie können eine Testnachricht mit dem Formular senden.
Spam-Schutz durch Honeypot-Feld
Form.taxi bietet eine Reihe von Techniken, um Spam-Sendungen über Formulare bestmöglich zu unterbinden. Einstellungen zu unserem Spamfilter oder der Nutzung von Captchas können Sie im Online-Panel vornehmen.
Eine empfehlenswerte Schutzmethode ist der Einsatz eines sogenannten Honeypots. Dabei handelt es sich um nichts anderes als ein normales Eingabefeld. Das Besondere ist allerdings, dass dieses Feld ausgeblendet wird und damit für Webseitenbesucher nicht sichtbar ist. Wird das Formular nun von einem Spambot mit ausgefülltem Honeypot-Feld abgesendet, schnappt die Falle zu und diese Sendung wird direkt aussortiert.
Dem Webflow-Formular einen Honeypot hinzufügen:
- Fügen Sie Ihrem Formular in Webflow ein neues Input-Feld hinzu.

- Name des Input-Feldes auf _gotcha einstellen
Der Feldname muss mit den Einstellungen bei Form.taxi übereinstimmen, damit dieses Feld als Honeypot behandelt wird. _gotcha ist der Feldname, den Form.taxi standardmäßig für Honeypots verwendet. Wenn Sie einen anderen Feldnamen verwenden möchten, kann dieser in den Formulareinstellungen eingetragen werden.
- Feld darf kein Pflichtfeld sein. Daher die Option Required abwählen.

- Feld ausblenden
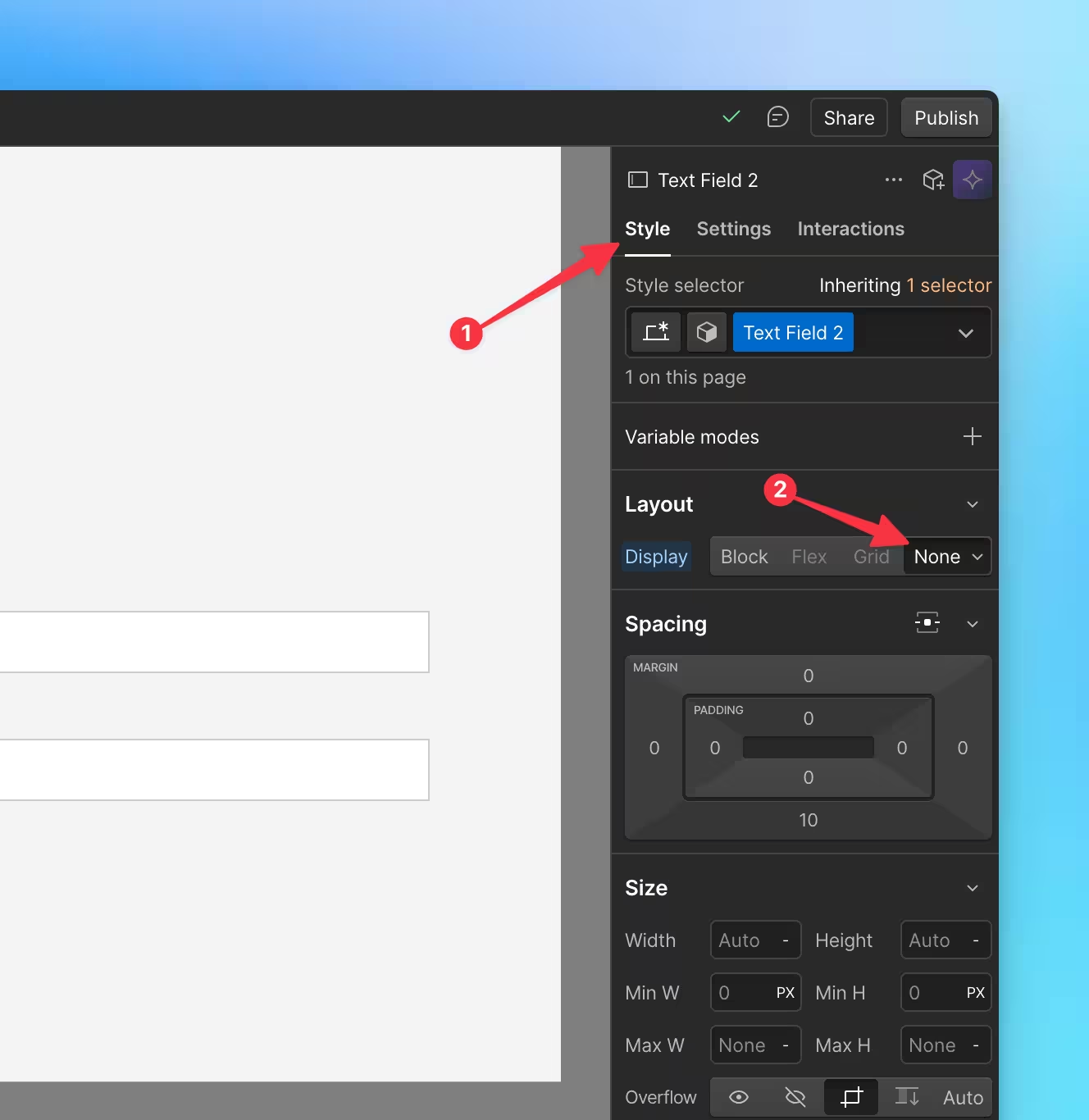
Damit dieses Feld für Seitenbesucher nicht zu sehen ist, müssen wir dieses bei den Designangaben noch ausblenden. Wechseln Sie dazu zu dem Style-Reiter und wählen unter Layout die Display-Einstellung None aus. Mit dieser Angabe ist das Formularfeld zwar weiter vorhanden, aber nicht sichtbar.

Weitere Einstellungsmöglichkeiten
In Folge können Sie bei den Formulareinstellungen im Form.taxi Panel verschiedenste Anpassungen vornehmen, um die Sendungsübermittlung Ihren Wünschen anzupassen.
Bestätigungs-Mails
Beispielsweise können Sie automatisiert eine E-Mail-Nachricht als Eingangsbestätigung an die Nutzer Ihres Formulars senden lassen. Den Nachrichtentext und die weiteren Einstellungen können dafür passend für Ihren Einsatzzweck im Panel angepasst werden. Diese Funktion der Bestätigungs-Mails steht ab dem Standard-Tarif zur Verfügung.
Feedback oder Fragen?
Senden Sie uns gerne Ihre Nachricht. Wir werden uns persönlich um Ihr Anliegen kümmern.
